Overview
Toolpad is a low-code UI builder for creating apps with MUI's suite of component libraries.
Check out Toolpad's interactive demo. No sign-up required!
Introduction
Toolpad is a self-hosted low-code internal tools builder designed to extend MUI's suite of React components. It's designed for developers of all trades who want to save time building internal applications. Drag and drop pre-built UI components, connect your data sources, release your app, and you're done!

Advantages of Toolpad
- Build faster than ever before: measure your development time in minutes rather than hours or days—simply drag and drop the components you need.
- Extensible with code: build low-code with pro-code extensibility. You can write JavaScript anywhere in Toolpad as soon as you feel limited by the built-in features.
- Connect to any data source: Toolpad lets you work with HTTP endpoints, Google Sheets, or PostgreSQL for backend functionality.
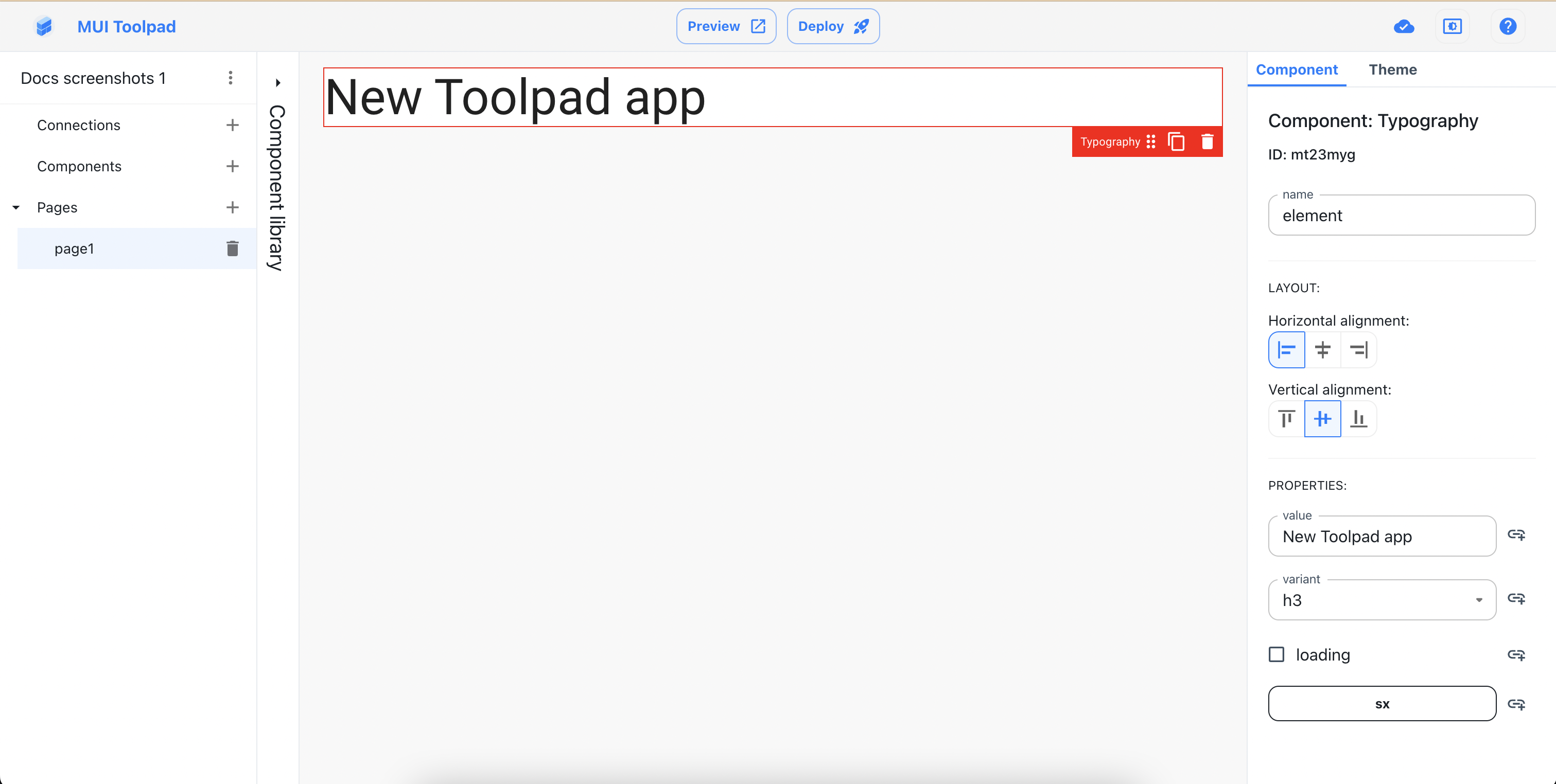
Toolpad terminology
- Navigation: where you can return to the homepage, or preview or deploy your app.
- Explorer: where you can define and manage pages, connection configurations, custom component definitions, and more.
- Component library: where you can find components to drag and drop onto the Canvas.
- Canvas: where you build the UI for your application.
- Inspector: where you can inspect and modify properties of selected elements in the canvas.