Function datasource
Function datasource is an advanced way to make request from Toolpad app.
Working with functions
As explained in the connections section you can either create a reusable connection or simply create a new query and put all connection details inline:
Choose ADD QUERY in the Inspector on the right.
Select function datasource and click CREATE QUERY:

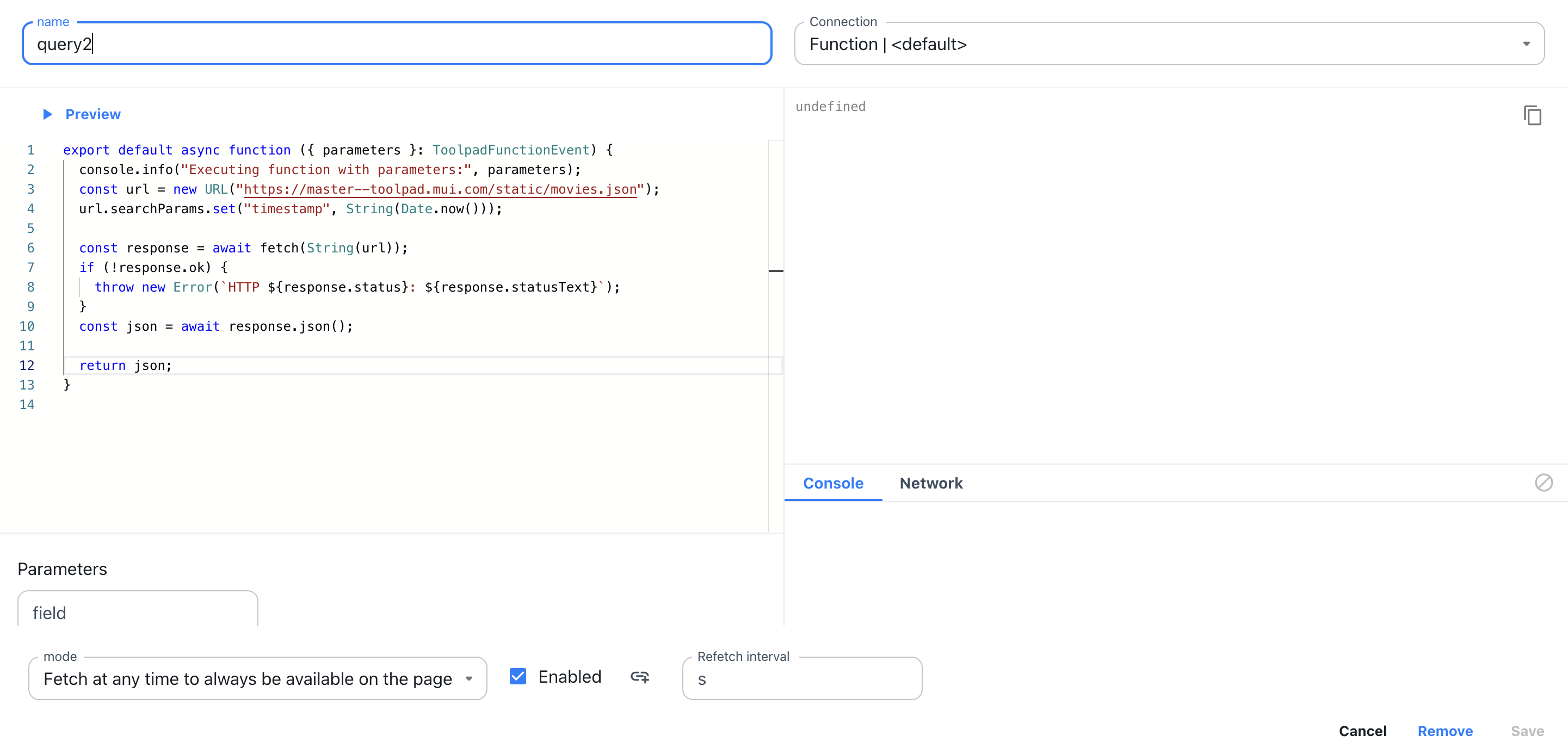
You can modify all the basic configuration settings as described in queries section.
In addition you are now presented with a code editor where you can write a custom code for data fetching:

Supported features:
Subset of webplatform APIs:
- fetch (Request, Response)
- AbortController
- console (.log, .debug, .info, .warn, .error)
- setTimeout, clearTimeout
- TextEncoder, TextDecoder
- ReadableStream
Access outside variables by binding parameters fields.
Console and Network tabs for an easier debugging.
Current limitations:
- You can not import modules.
Once finished with configuration click SAVE to commit your changes and return to the canvas.
Use cases
While function datasource can suffice for many different setups we found some advances use cases where limitations of function datasource starts surfacing and prevents us from building more complex data access queries.
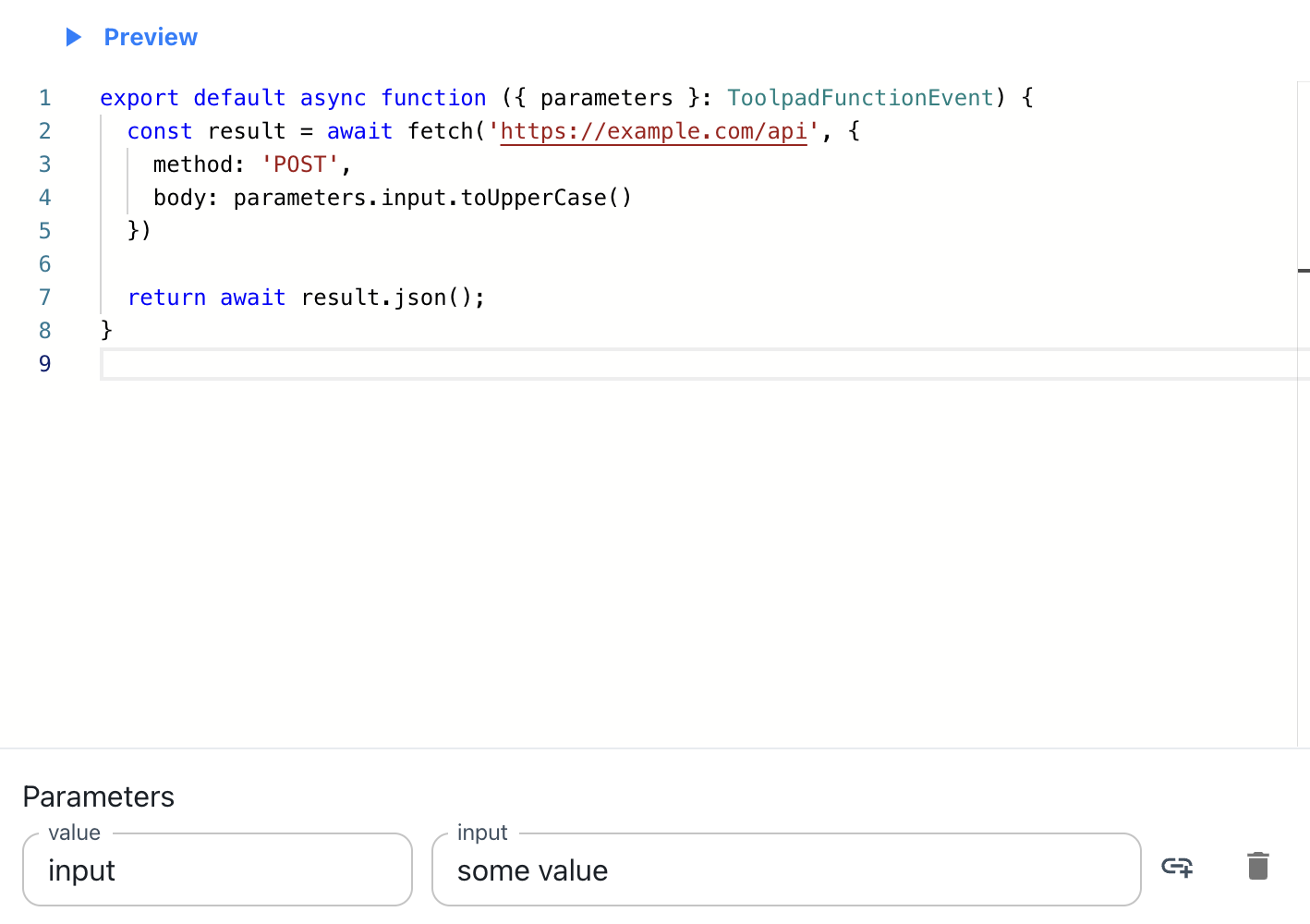
Pre-processing request:
You can execute extra steps before doing an actual request in case you need to do some pre-processing. I.e. sending parameters as a BASE64 encoded data:

Fetching data from multiple data sources and combining the result:

Chaining multiple request:
In this example you might want to fetch name of the top contributor of mui/materual-ui repository, in order to do that you first need to fetch a list of contributors for a given repo. Once you have a response and link to a top contributor you can do a follow up request to fetch details about specific user:

Custom error handling:
You can handle different error scenarios. I.e. if 404 error is returned you can still pass empty array so that UI does not break:
